W ramach eksperymentu postanowiliśmy porównać popularne serwery WWW – LiteSpeed oraz Apache. Serwer WWW to oprogramowanie obsługujące żądania protokołu komunikacyjnego HTTP, dzięki któremu możliwe jest udostępnianie użytkownikom stron internetowych. Jego podstawową funkcją jest przechowywanie, przetwarzanie i udostępnianie stron internetowych. Do często używanych przez firmy hostingowe serwerów WWW należą Litespeed oraz Apache.
Szybkość z jaką przeglądarka internetowa wyświetli stronę internetową zależy od wielu czynników – jednym z nich jest serwer WWW.
Sprawdziliśmy, czy serwer WWW Apache z włączonym rozszerzeniem mod_lsapi przy odpowiedniej konfiguracji oprogramowania strony internetowej jest w stanie w podobnym czasie co LiteSpeed wysłać do przeglądarki dane strony internetowej.
Jednocześnie chcieliśmy przekonać się, czy istnieje realna korzyść wyboru Litespeed, kosztem rezygnacji z Apache, do czego zachęca wydawca tego pierwszego rozwiązania.
Jak myślisz, czy któryś z nich wygrał w naszych testach i czy różnica w działaniu stron internetowych na tych serwerach będzie zauważalna?
Czym są serwery Litespeed oraz Apache z mod_lsapi?
Apache to darmowe, rozwijane od 1995 roku i najpopularniejsze oprogramowanie serwera WWW o otwartym kodzie źródłowym. W serwerach Apache plik .htaccess za każdym razem musi zostać wczytany i przetworzony na nowo.
Serwer Litespeed (występujący w wersji community oraz jako Litespeed Enterprise) jest reklamowany jako najszybsze rozwiązanie na rynku, co umożliwia serwowanie stron WWW w najkrótszym czasie. W odróżnieniu do Apache wczytywanie pliku .htaccess jest rozwiązane inaczej – poprzez użycie .htaccess caching. Takie połączenie daje administratorowi uprawnienia do kontrolowania zasobów każdego użytkownika, a jednocześnie gwarantuje najlepszą wydajność i szybkość ładowania strony.
Natomiast mod_lsapi to płatny moduł do Apache oparty na API LiteSpeed, dostarczany przez CloudLinux. Zapewnia znaczną poprawę szybkości i wykorzystania zasobów w witrynach PHP oraz stosunkowo mały rozmiar pamięci w połączeniu z wysokim bezpieczeństwem. Dodatkowo obsługuje buforowanie opcode, czyli działanie zwiększające wydajność PHP i szybkość wykonywania skryptów.
W MSERWIS korzystamy z Apache z mod_ lsapi opartym o technologię LiteSpeed.
Jaką metodą testowaliśmy serwery?
W ramach testów, przy użyciu przeglądarki Chrome w wersji 89, zmierzyliśmy czasy TTFB w dwóch popularniejszych systemach zarządzania treścią (CMS): WordPress oraz Prestashop. TTFB, czyli Time to first byte, oznacza czas, w jakim przeglądarka uzyskuje pierwsze dane z serwera strony internetowej na którą wchodzimy. Czas liczony jest od zapytania do serwera do otrzymania pierwszych bajtów. Można przyjąć, że wyniki poniżej 100 ms są idealnym rezultatem. Natomiast Google PageSpeed Insights zaleca czas odpowiedzi serwera poniżej 200 ms. Za przeciętny wynik przyjąć można wartości w przedziale 300-500 ms. Większy wynik może oznaczać źle skonfigurowany serwer lub przestarzałą infrastrukturę serwerową.
Testy są możliwe do samodzielnego przeprowadzenia dla własnej witryny. Wystarczy w oknie przeglądarki na badanej stronie wcisnąć klawisz F12. Następnie w nowo otwartym oknie z narzędziami wcisnąć Ctrl + R w celu odświeżenia badanej strony., a oknie z narzędziami kliknąć w pierwszą linię w kolumnie. Finalnie po prawej stronie w zakładce Timing pojawi się informacja z TTFB. W celu uzyskania rzetelnego wyniku należy zablokować cache (Disable cache) i wyciągnąć średnią z kilku przeprowadzonych prób. Cache, czyli pamięć podręczna to taka, która przechowuje często wykorzystywane dane, aby dostęp do nich był możliwie jak najszybszy.
Tym sposobem możemy samodzielnie porównać czas generowania swojej strony ze stroną konkurencji.
Sprawdzanie czasu reakcji serwera na WordPressie
W ramach testów przygotowaliśmy stronę WordPressa w wersji 5.7 z zainstalowanym motywem Divi. Chcieliśmy odzwierciedlić przeciętną stronę użytkownika, czyli taką, która jest już zagospodarowana. Ponadto chcieliśmy uzyskać jak najrzetelniejszy rezultat. Motyw Divi instaluje znaczną ilość bibliotek, które na starcie dodatkowo obciążają WordPressa i wpływają na jego wydajność.
Porównaliśmy WordPressa 5.7 z zainstalowanym motywem Divi w dwóch konfiguracjach:
- na serwerze Apache + mod_lsapi;
- na serwerze LiteSpeed Enterprise z zainstalowaną wtyczką w WordPressie LiteSpeed Cache.
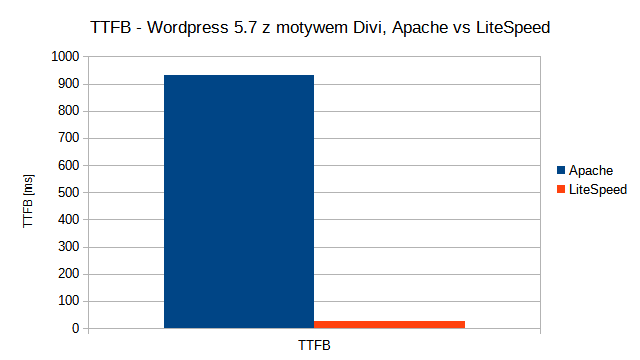
Zmierzyliśmy czasy TTFB w przeglądarce Chrome w wersji 89 (aktualnej na dzień 8 kwietnia 2021 roku).

Jak widać różnica w czasie TTFB była ogromna – na serwerze LiteSpeed aż 35-krotnie szybciej otrzymywaliśmy pierwszy bajt strony. Podobne porównania prezentowane są w wielu serwisach – warto jednak sprawdzić, skąd dokładnie wynika taka różnica i czy takie porównanie jest „sprawiedliwe”? Okazuje się, że we wtyczce LiteSpeed Cache domyślnie włączony jest Page Cache – mechanizm, który zapisuje całe strony. Oznacza to, że po pierwszej odsłonie strona zapisywana jest na serwerze (w pamięci lub na dysku), a kolejne odsłony nie są już generowane w całości przez PHP tylko są odczytywane z cache. Page Cache jest czyszczone po zmodyfikowaniu strony, a na niektórych stronach – jak np. stronie koszyka w WooCommerce, PageCache jest wyłączone po to, aby klienci nie otrzymali strony z koszykiem innego klienta.
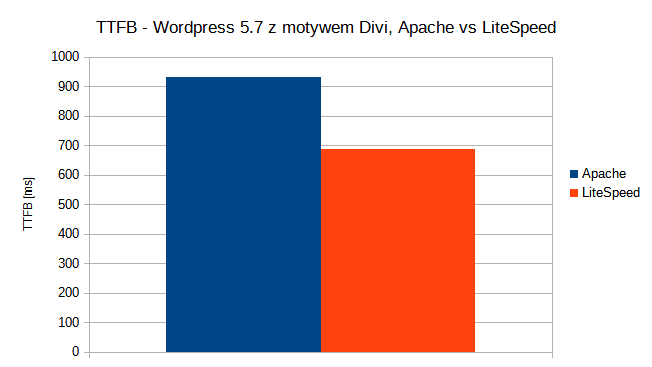
Wyłączyliśmy zatem Page Cache we wtyczce LiteSpeed Cache na serwerze LiteSpeed. Po wykonaniu 20 prób okazało się, że średni czas TTFB na serwerze LiteSpeed jest o 26% krótszy od czasu, który uzyskaliśmy na serwerze Apache z mod_lsapi.

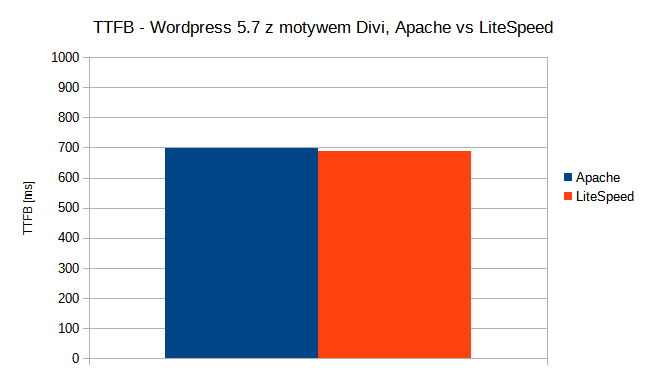
Sprawdziliśmy następnie, czy różnica w czasie TTFB nie wynika z object i database cache, które są zastosowane we wtyczce LiteSpeed Cache. W konfiguracji z serwerem Apache zainstalowaliśmy wtyczkę W3 Total Cache i włączyliśmy database i object cache. Po wykonaniu 20 prób różnica czasów TTFB pomiędzy oboma serwerami zmalała:

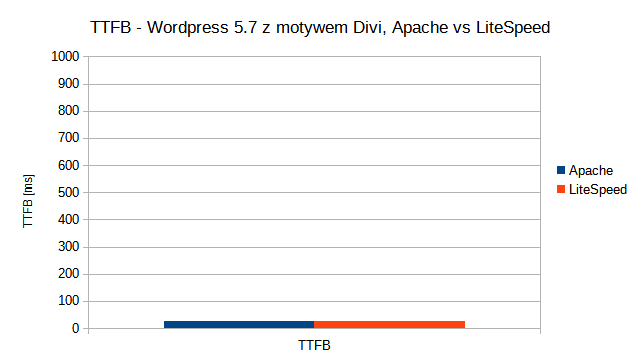
Po włączeniu Page Cache we wtyczce W3 Total Cache na serwerze Apache oraz Page Cache we wtyczce LiteSpeed Cache na serwerze LiteSpeed czasy wyrównały się i pierwszy bajt strony otrzymywaliśmy po 26 ms:

Jak widać, widoczny efekt działania serwera LiteSpeed wynika z zastosowania cache we wtyczce LiteSpeed Cache (ta wtyczka jest automatycznie instalowana po włączeniu obsługi LiteSpeed dla WordPressa w cPanelu) – identyczny efekt w postaci przyspieszenia generowania i wczytywania strony możemy osiągnąć na serwerze Apache po zainstalowaniu i odpowiednim skonfigurowaniu wtyczki W3 Total Cache.
Testy wykonywaliśmy na nowych, mocnych serwerach należących do MSERWIS.pl. Być może serwer LiteSpeed daje większe korzyści na słabszych maszynach – z mniejszą liczbą pamięci RAM, wolniejszymi procesorami i dyskami. Trzeba jednak zaznaczyć, że nie porównywaliśmy zajętości pamięci czy obciążenia dysków obu rozwiązań.
Sprawdzanie czasu reakcji serwera na PrestaShopie
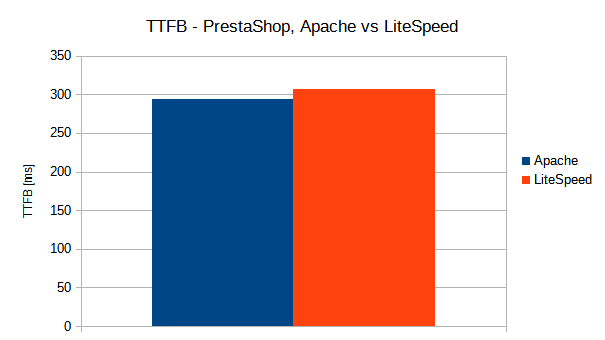
W czystym PrestaShop z domyślnymi danymi przeprowadziliśmy testy czasów TTFB na serwerze LiteSpeed oraz Apache.

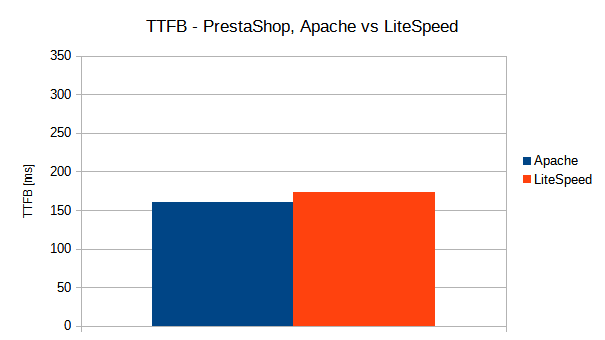
Dla 20 prób średnie czasy do pierwszego bajtu na obu serwerach były porównywalne. Włączyliśmy wbudowany w PrestaShop mechanizm cache i przeprowadziliśmy 20 prób dla każdego z serwerów www.

Czasy TTFB spadły prawie o połowę – nie widać jednak wyraźnego faworyta w tym zestawieniu, choć czasy na serwerze Apache były o kilka procent niższe.
Znaczne przyspieszenie czasu TTFB (do 24 ms) dało nam zainstalowanie modułu LiteSpeed Cache for PrestaShop, który ma mechanizm Page Cache – ten sam efekt możemy jednak osiągnąć korzystając z jednego z kilku modułów dedykowanych do przyspieszenia sklepu, m.in.:
- Super Speed – Incredibly fast – GTmetrix optimization Module,
- Page Cache Ultimate Module,
- Page Cache Pro – Speed & SEO optimization Module.
Podsumowanie – Porównanie serwerów LiteSpeed Enterprise i Apache z mod_lsapi
Jak widać na przykładzie WordPressa i PrestaShop – na wydajnych serwerach największe skrócenie czasu wczytywania strony osiągniemy optymalizując kod PHP (np. poprzez zastosowanie odpowiednich wtyczek) niż zmieniając oprogramowanie serwera www (lub dostawcę hostingu). Nie bez znaczenia są również ustawienia danego serwera – warto pamiętać o skonfigurowaniu odpowiednich nagłówków cache dla plików statycznych. Taka operacja pozwoli na wczytywanie niektórych zasobów strony z dysku użytkownika zamiast z serwera www.
Wybierając serwer, warto kierować się jego parametrami, czyli m.in. prędkością i rodzajem używanych dysków. Specyfikacje hostingów powinny być zawsze ogólnodostępne. Jeśli dostawca hostingu oferuje darmowy okres testowy, możesz samodzielnie przetestować działanie serwera, korzystając z przedstawionej wcześniej metody.
Testy wykonaliśmy na wydajnych maszynach stanowiących trzon oferty hostingowej w MSERWIS.pl. Serwery oparte są o najnowsze procesory Intel Xeon, wydajne pamięci RAM DDR4 ECC oraz szybkie dyski SSD lub NVMe.
Wynika z nich, że zarówno LiteSpeed jak i Apache w odpowiedniej konfiguracji, wypadają w testach wydajności podobnie.
Obydwa rozwiązania pozwalają osiągnąć podobny efekt szybkości generowania strony, ale nieco innymi środkami.
Nie widzimy więc korzyści z całkowitej zmiany Apache na LiteSpeed (również LiteSpeed Enterprise). W związku z tym, naszym zdaniem, najlepszym rozwiązaniem jest turbodoładowanie sprawdzonego serwera Apache rozszerzeniem mod_lsapi.
Jestem programistą z kilkuletnim stażem w MSERWIS.pl i Domeny.tv. Mam wiedzę i umiejętności do pracy zarówno nad front-endem, jak i back-endem aplikacji oraz stron internetowych. Pracuję z językami i frameworkami, takimi jak: HTML, CSS, PHP, JavaScript, Laravel, Angular. Ponadto mam szeroką wiedzę z zakresu funkcjonowania popularnych CMS'ów typu WordPress czy Prestashop.
Jestem odpowiedzialny za projektowanie, budowanie i konserwację różnych składników aplikacji lub stron internetowych. Moje działania obejmują pracę nad interfejsem użytkownika, a także podstawową logiką po stronie serwera i integracją bazy danych.









Komentarze
2 odpowiedzi na “LiteSpeed czy Apache z mod_lsapi – które rozwiązanie jest lepsze?”